Bubble vs Webflow: A Comprehensive Guide

Bubble and Webflow are no-code tools helping non-technical entrepreneurs build websites and software without writing code. These no-code tools provide a visual interface to build applications—making them convenient and accessible.
It is easy to confuse the two platforms for a non-programmer. However, there is a stark difference between the two platforms' functionality and benefits.
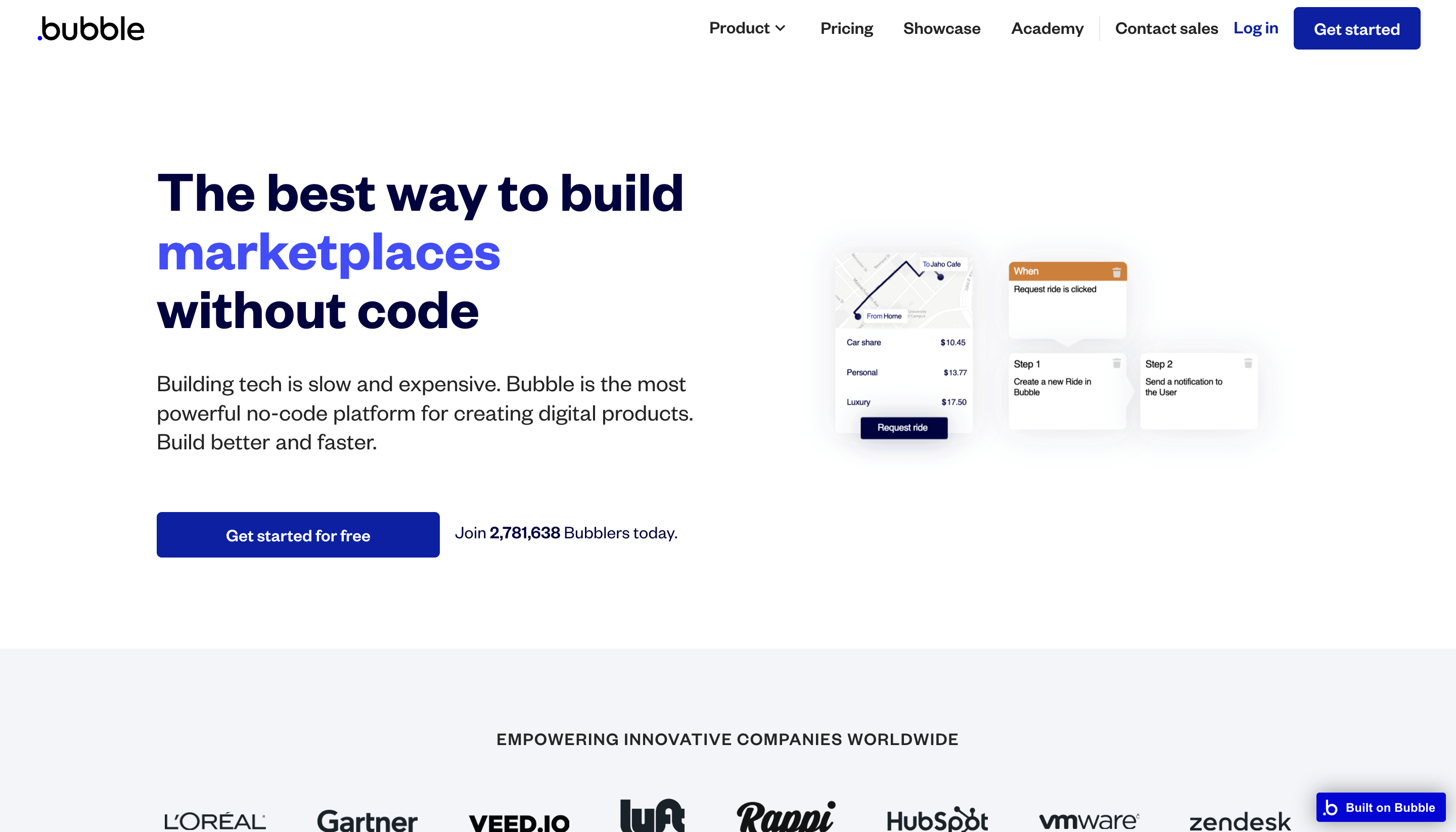
Think of Bubble as the Swiss Army Knife of no-code tools. It's a powerful tool that gives you the capabilities of any software imaginable—providing a sturdy platform for running complex applications.
Bubble is like a fully-equipped kitchen where you can cook any dish, regardless of the complexity.
On the other hand, picture Webflow as a sleek, lightweight tool - comparable to a cyclist's multi-tool. It's agile and adept at crafting various projects like blogs, websites, and even e-commerce stores.
So, which platform is better? It depends on your needs and preferences. If you need to build a complex application, Bubble is a good choice. If you want a website or a Content Management System (think blogs), Webflow is a better option.
Where to use them?
If you want to build a SaaS solution, CRM, dashboard, internal tools or marketplace, Bubble is the best platform. With Bubble, you can easily create the product without coding.

If you want to create a landing page, corporate website, event site, blog or e-commerce store, Webflow is the best platform.
To put it in startup lingo - use Bubble to build the MVP (Minimum Viable Product). However, when creating a marketing or landing page for your MVP, choose Webflow.
Read more about how to use no-code for your business.
Bubble or Webflow: Which is Easier to Learn?
Think of Webflow like learning to ride a bike in a park – it's generally a smooth, straightforward experience. In fact, with a bit of commitment, you could learn Webflow and have the first draft of your website ready in just a single weekend.
Bubble, on the other hand, is like learning to drive a Ferrari. It offers a deep, rich range of capabilities but requires more patience and practice to master. Some enthusiastic Bubble fans will say you can build up a Minimum Viable Product (MVP) over a weekend, but let's be realistic.
Producing high-quality work can be challenging for a beginner due to the steep learning curve. It is why finding a skilled Bubble developer who has put in the necessary effort can be challenging.
Bubble or Webflow: Which is Easy to Design With?
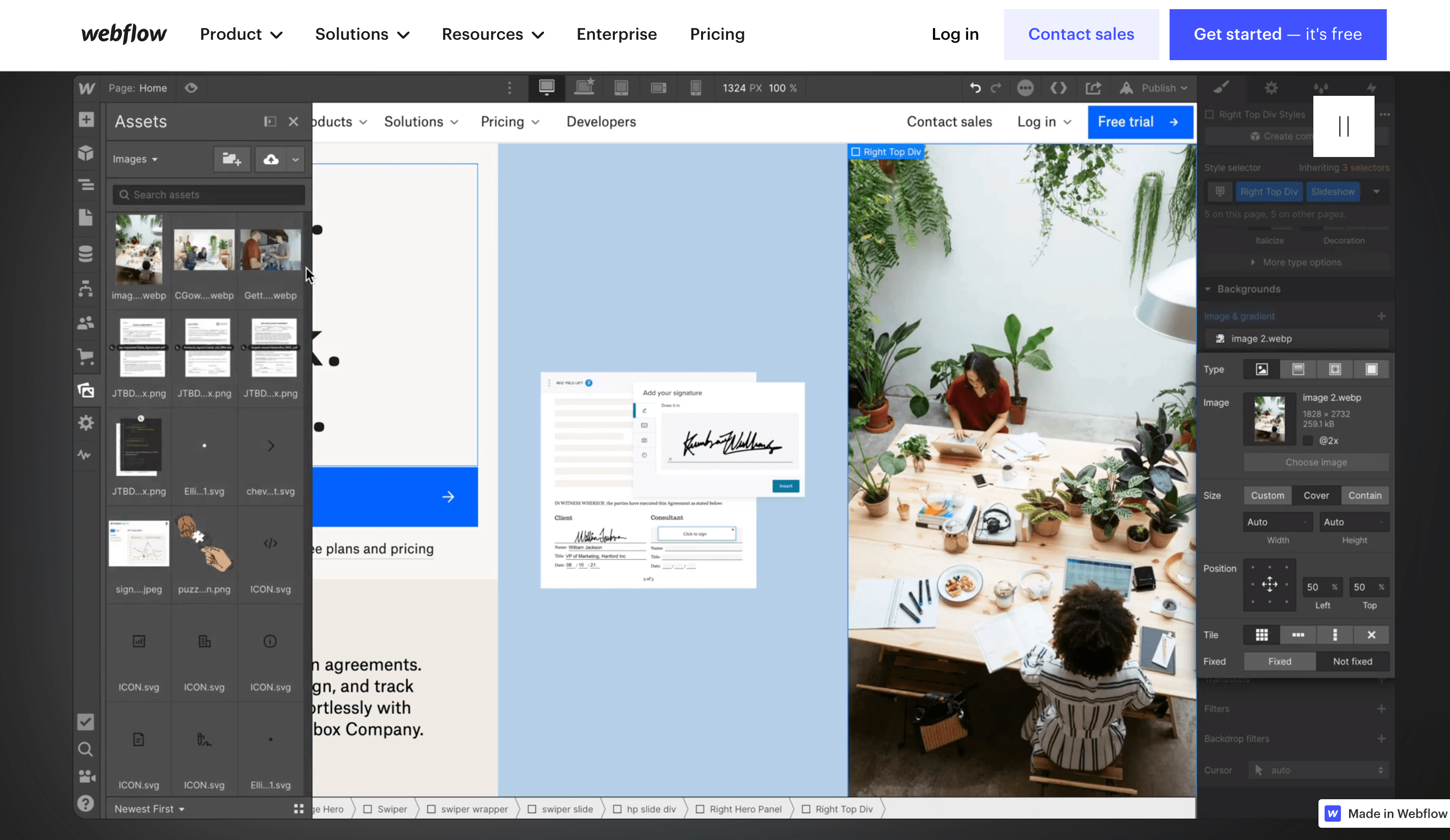
Webflow is the best tool for designing pixel-perfect websites with animations, bells, and whistles. It is, without a doubt, the easier and faster tool to master.
That does not mean you cannot design beautiful applications in Bubble. You absolutely can. And with the recent update to Flexbox, it has become more accessible.

You'll be using them for different purposes, and it's an apples-to-orange comparison.
However, for the sheer simplicity and the support of the design community, Webflow is a better tool.
Bubble or Webflow: Which is best for business logic, automation and workflows?
Undoubtedly, Bubble.
You can use third-party tools like Memberstack, Zapier and Wized to offer experiences not natively available in Webflow. And for many use cases, it will be sufficient for the MVP.

Bubble allows you to create experiences without relying on third-party tools, which is impossible with Webflow. Additionally, you can develop CRM and SaaS tools directly in Bubble.
So, if you want to create an experience that is impossible in Webflow or want more control over your product, Bubble is the better platform for you.
Bubble or Webflow: Pricing
Bubble and Webflow share the same friendly policy regarding practising, testing waters, or not needing a custom domain – they're free of cost!
When you're ready with the development, you can upgrade to a paid plan. The subscription for Bubble starts at $32 per month, while for Webflow, it starts at $18 monthly. If you plan to use a CMS (Content Management System) with Webflow, it will cost you $29 monthly.
Bubble recently updated its pricing structure, including a base fee (subscription) and an extra usage fee if you cross your monthly 'Workflow Units' limit. These units are like the 'calories burned' of server resources - a measure of how much you use their platform.
Both the tools are light on your pocket—especially when compared to the cost of hiring a developer.
Related: Hiring a Bubble Developer
Bubble or Webflow: Third-party ecosystem
Both tools come loaded with features. But what if you need something not natively available?
That's where the third-party ecosystem comes in.
Bubble has a large plugin marketplace where you can purchase and install plugins. You can inject custom code or create your plugin in Bubble. And with the API connector, you can connect Bubble with any service offering APIs.
Webflow, on the other hand, doesn't have a plugin marketplace. It relies on Make and Zapier. With Zapier and Make, you can connect your Webflow site with popular tools like email providers, analytics, Stripe etc.
Related: 15 Bubble Integrations to Upgrade Your App
Bubble or Webflow: Which is Scalable
Scalability in Webflow is clear-cut, just like knowing that your car can handle a specific speed limit. Webflow is comfortable taking up to 250,000 monthly visitors on its basic plan.
Need to accommodate more visitors? Upgrade your plan.

Bubble's scalability, on the other hand, isn't relatively straightforward. Each Bubble app's data structure, business processes, and integrations vary, making it tricky to pin down the scalability.
An experienced Bubble developer can give you a ballpark estimate, but it's like forecasting the weather - you will know for sure only once you conduct some testing.
Read more about scaling your no-code business.
Can you use Webflow and Bubble together?
A common approach is to use Bubble for the main app on a sub-domain while using Webflow for the marketing site on the main domain.
This way, you can maintain both speed and features.
Do professional web designers use Webflow?
Many professional designers use Webflow to convert their Figma/Sketch/Adobe designs to live websites.
And they find a lot of similarities between creating the UI in design tools and creating the website in Webflow.

What is the difference between Webflow and Bubble logic?
Bubble has its own database. This gives it a huge advantage compared to the Webflow+Wized combination.
You can create complex search queries, expressions and business logic in Bubble.
Think of it like the Apple ecosystem. You can have an iPhone and a Windows laptop. But if you have a Macbook, you'll notice so many little ways Apple can make the integration smooth.

And you notice the advantage of an integrated frontend and backend only when you try integrating an external database with Bubble or other frontend tools.
Which is better, Webflow or Bubble?
The best tool depends on your use case. The table below covers some everyday use cases and the preferred tool. Sometimes, you can use Webflow and Bubble, depending on your features.
Further reading on using Bubble for your business.
Want software that moves the needle?
We’ve helped ops teams, marketing leads, and SaaS founders build software that scales.